Sitesnelheid rapporteren in Google Analytics
De snelheid van een website is een ontzettend belangrijk onderdeel voor zowel SEO (zoekmachineoptimalisatie) als voor de gebruikerservaring op de website. Niemand heeft graag dat een bepaalde pagina of website traag laadt. Door het rapport sitesnelheid te analyseren, kunnen we actie ondernemen om onze website sneller te maken.
Gebruik hiervoor de sitesnelheid rapporten in Google Analytics!
In deze les leren we:
Sitesnelheid rapporten raadplegen
Paginasnelheid meten en verbeteren
Standaard sample data vergroten in Google Analytics
Sitesnelheid rapporten raadplegen
De snelheid wordt gemeten in Google Analytics en deze statistieken kan je raadplegen. Je vindt deze rapporten terug in de rapportnavigatie onder ‘Gedrag‘ en daarna bij ‘Sitesnelheid‘. Hou er rekening mee dat de snelheid niet van iedere bezoeker wordt gemeten. Standaard is dit slechts 1% van de totale bezoekers.
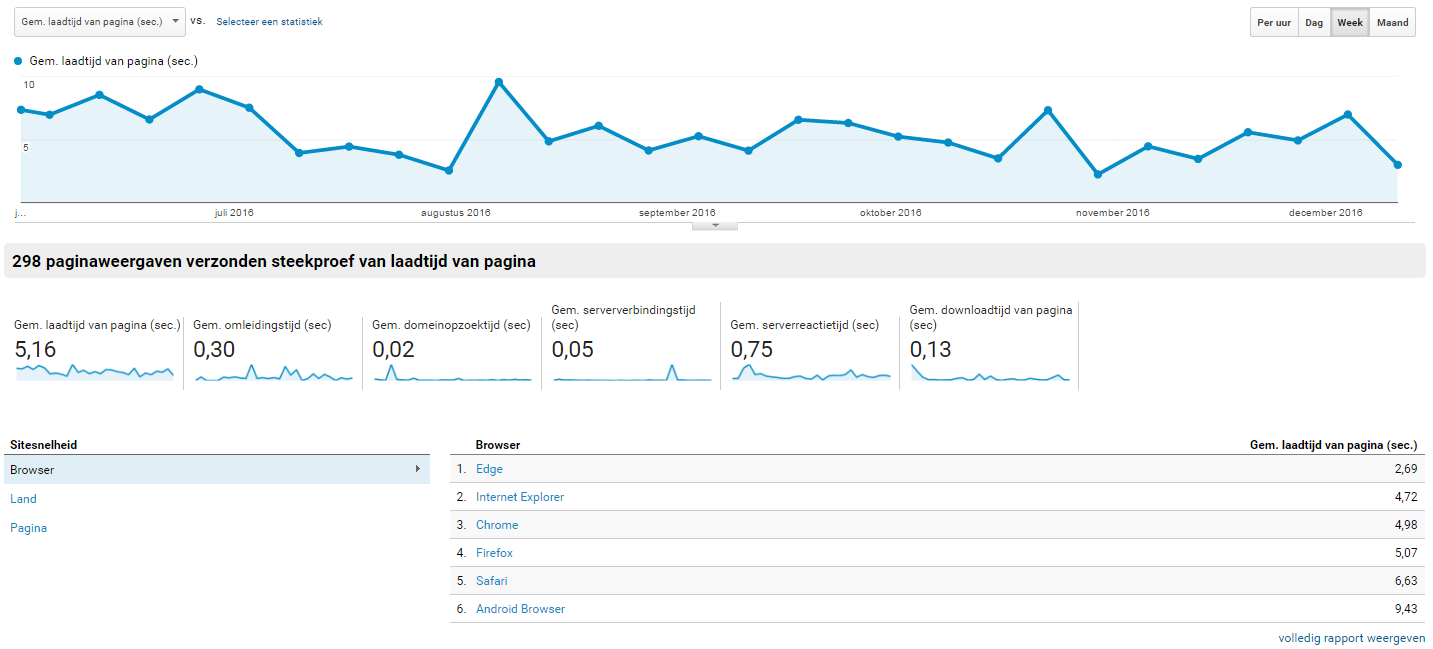
Overzicht van sitesnelheid in Google Analytics
Voldoende gegevens verzamelen
Alvorens aan de slag te gaan met bovenstaande overzicht, moeten we er zeker van zijn dat we genoeg data hebben. We kunnen niet zomaar gegevens analyseren als we niet voldoende data hebben verzameld. Neem daarom een langere periode zodat je voldoende metingen hebt. Ik adviseer om minstens 100 metingen te hebben. Gebruik hiervoor de kalender om de periode te verlengen.
Rapportage: overzicht
De bedoeling van dit overzicht is om in één oogopslag eventuele problemen te ontdekken. Zijn er bepaalde uitschieters in een categorie? Bovendien kan je héél eenvoudig de sitesnelheid per browser, land en pagina nagaan. Wil je meer uitgebreide statistieken? Klik op ‘Volledig rapport weergeven‘ om een volledige weergave te krijgen.
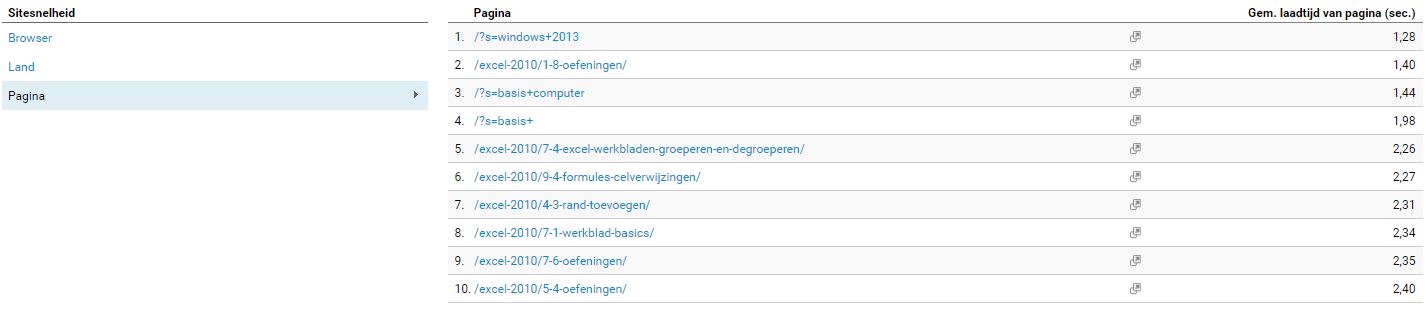
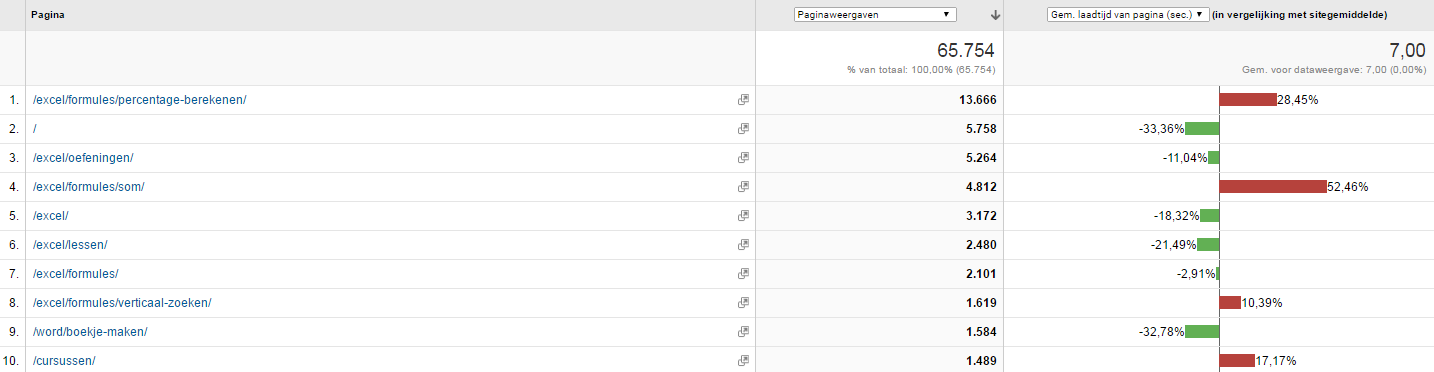
Sitesnelheid per pagina (top 10)
Paginatiming in Google Analytics
Via paginatiming (gemiddelde laadtijd van een pagina in vergelijking met het sitegemiddelde) kom je meteen te weten welke pagina’s beduidend beter of slechter scoren. Analyseer deze lijst om problemen te ontdekken. Hoe lager de gemiddelde laadtijd van een pagina hoe beter. Dit wil zeggen dat de pagina sneller wordt geladen en dat de bezoekers minder lang moet wachten.

Gemiddelde laadtijd van pagina in vergelijking met sitegemiddelde
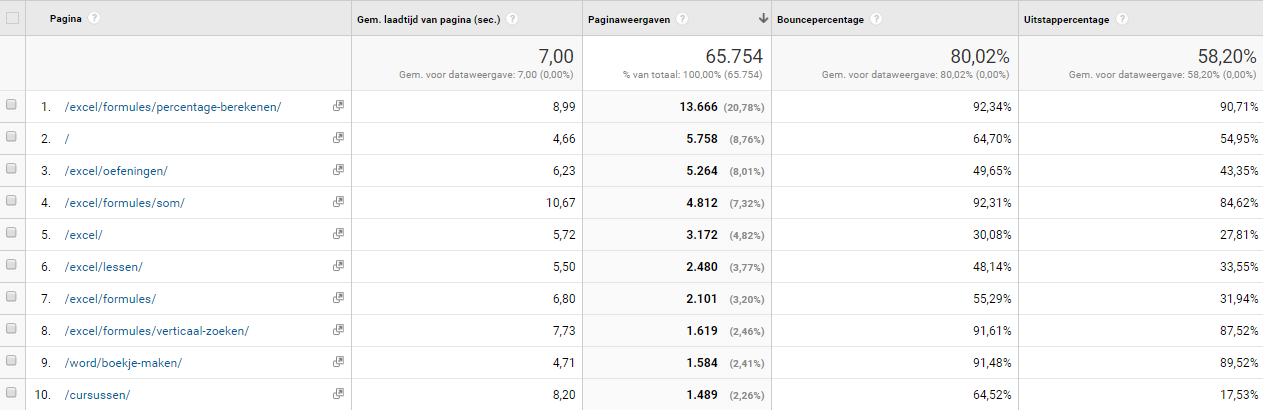
Wil je geen vergelijking, maar andere statistieken zoals bouncepercentage en uitstappercentage? Klik op ‘Tabelvorm‘ (gegevens) om deze in een tabel te krijgen. Hier is het mogelijk om extra segmenten toe te voegen en geavanceerde filters.
Paginatiming in Google Analytics
Ga na of er een duidelijk verband is tussen gemiddelde laadtijd van een pagina en het uitstappercentage. Indien er een duidelijk verband is, optimaliseer de website zodat deze sneller wordt. Hoe je dat exact doet, lees je hieronder.
Paginasnelheid meten en verbeteren
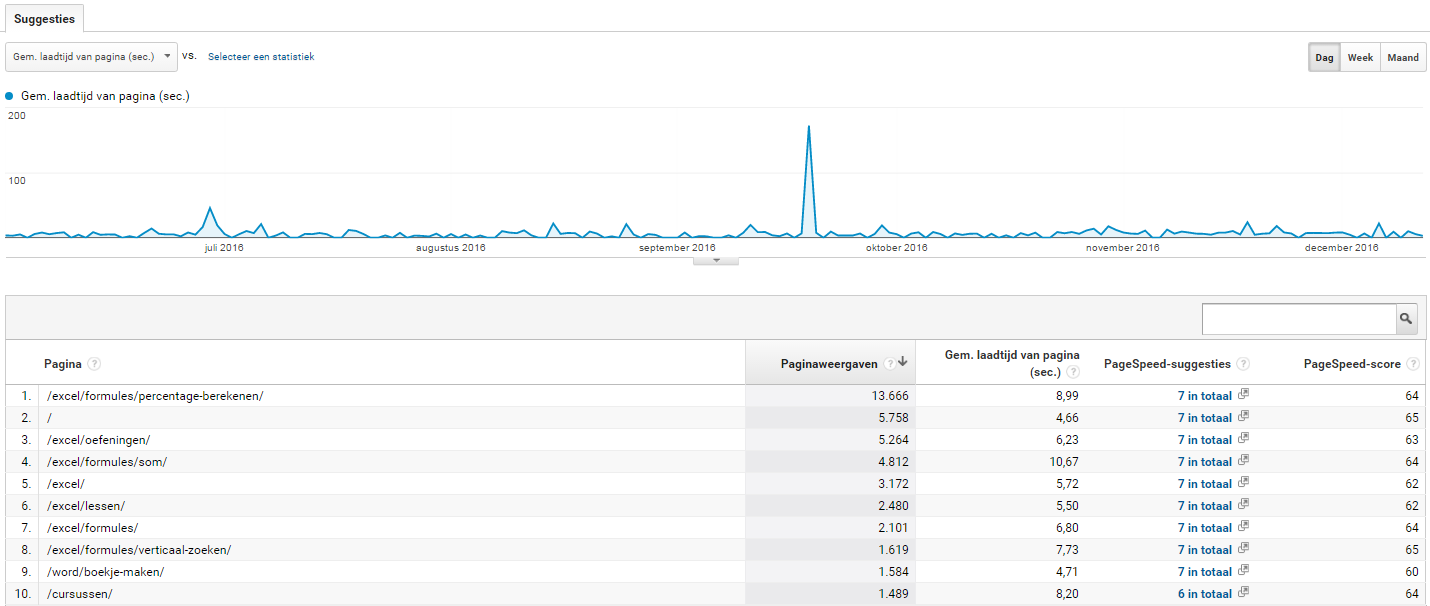
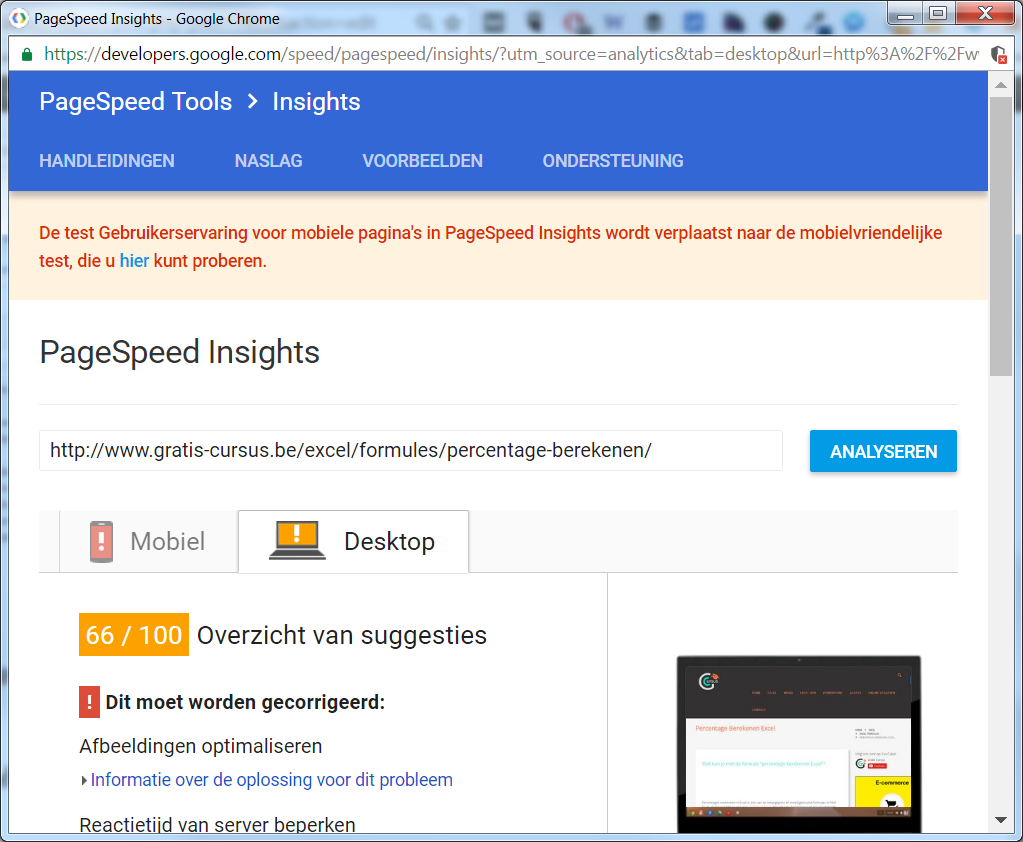
Nu we weten welke pagina’s beduidend meer tijd nodig hebben om te laden, kunnen we acties ondernemen. Dit doe je door naar het rapport ‘Suggesties voor sitesnelheid‘ te gaan in Google Analytics. Ironisch genoeg duurt het iets langer alvorens dit rapport volledig is geladen.
In onderstaand rapport focussen we ons voornamelijk op de 4 en 5 kolom: ‘PageSpeed-suggesties’ en ‘PageSpeed-score‘.
Sitesnelheid tips Google Analytics
PageSpeed-suggesties
Gebruik de PageSpeed-suggesties (blauwe links) om de specifieke pagina te analyseren. De pagina dat wordt geopend analyseert de desbetreffende pagina en geeft meteen suggesties die van toepassing zijn. Er wordt een uitleg gegeven hoe je dit exact doet en waar het van toepassing op is. Gebruik deze enorm handige suggesties.
Een aantal PageSpeed-suggesties zijn:
- Afbeeldingen optimaliseren
- Reactietijd van server beperken
- Gebruikmaken van browsercaching
- JavaScript verkleinen
- CSS verkleinen
Standaard sample data vergroten in Google Analytics
Laadtijdrapporten worden dus automatisch gegenereerd in Google Analytics. Enkel is de sample data enorm klein (slechts 1%). Voor websites met een hoog aantal bezoekers kan dit voldoende zijn, maar voor kleine websites niet. Om deze steekproef te verhogen, moeten we een extra stukje code toevoegen aan onze Google Analytics tracking code. We doen dit door de ‘siteSpeedSampleRate‘ te verhogen. Standaard is dit 1%, we kunnen dit tot 100% verhogen.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX-X', 'auto', {'siteSpeedSampleRate': 100});
ga('send', 'pageview');
</script>