Google Analytics trackingcode installeren op website (WordPress)
Als je het aantal bezoekers van jouw website in kaart wil brengen, heb je een meetinstrument nodig. Google Analytics maakt het eenvoudig om dit te doen. Je hebt daarvoor een trackingcode nodig. Om de Google Analytics trackingcode te installeren op jouw website is het belangrijk om eerst een Google Analytics account aan te maken.
Hoe je dit exact doe lees je hier → Google Analytics account aanmaken. Eerst je een Google Analytics account hebt, kunnen we deze gaan implementeren op de website.
In deze les leren we:
Google Analytics trackingcode installeren
Verifiëren of Google Analytics werkt
Realtime verkeer nagaan
Google Analytics tracking installeren
- Login bij Google Analytics om de trackingcode op te halen
- Ga naar ‘Beheer’ (naast ‘Aangepast rapport’
- Selecteer een account in het dropdown menu ‘Account’
- Selecteer daarna het property in het dropdown menu ‘Property’
- Klik op Trackinginfo en daarna op ‘Trackingcode’
- Hier selecteer je de code onder ‘Website bijhouden’
- Deze begint met ‘<script>
![]()
De code ziet er als volgende uit:
- <script>
- (function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
- (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
- m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
- })(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
- ga(‘create’, ‘UA-XXXXXXXX-X’, ‘auto’);
- ga(‘send’, ‘pageview’);
- </script>
![]()
Belangrijk nu is dat je deze code op elke pagina gaat plakken die je wilt tracken op jouw website. Stel dat je 100’en pagina’s hebt, het is niet nodig om deze manueel op elke pagina te plakken. Dit kan eenvoudig door de snippet code in een bepaalde file te plakken die op elke pagina staat.
Google zelf raadt aan om de code te plakken voor het sluiten van volgende tag ‘</head>’ . We kopiëren de Google Analytics trackingcode en gaan daarna inloggen in WordPress om de code toe te voegen.
Google Analytics trackingcode toevoegen in WordPress
Weet je niet wat WordPress is? Volg onze gratis cursus WordPress om eenvoudig een eigen website te maken.
Nadat je bent ingelogd in WordPress kom je in de back-end van WordPress. Volg volgende stappen om de code toe te voegen:
- Ga naar ‘Weergave’ en klik op ‘Editor’
- Zoek en klik op ‘Thema-header’ (header.php) (eventueel d.m.v. ctrl + F (Windows) of cmd + F (Mac))
- Binnen deze file zoek je naar ‘</head>’
- Vlak voor het sluiten van deze code plak je de volledige Google Analytics trackingcode
- Druk daarna op ‘Bestand bijwerken’
![]()
Hiermee heb je de Google Analytics trackingcode toegevoegd in WordPress aan elke pagina. Dit was het meest technische aspect van de volledige Google Analytics cursus.
Verifiëren of Google Analytics werkt
Hoe weten we nu exact of Google Analytics werkt of niet? Dit kunnen we op 2 verschillende methode doen. We kunnen de volledige code van de website raadplegen en verifiëren of de Analytics trackingcode effectief op de website staat. Vervolgens kunnen we de realtime statistieken van Google Analytics nagaan.
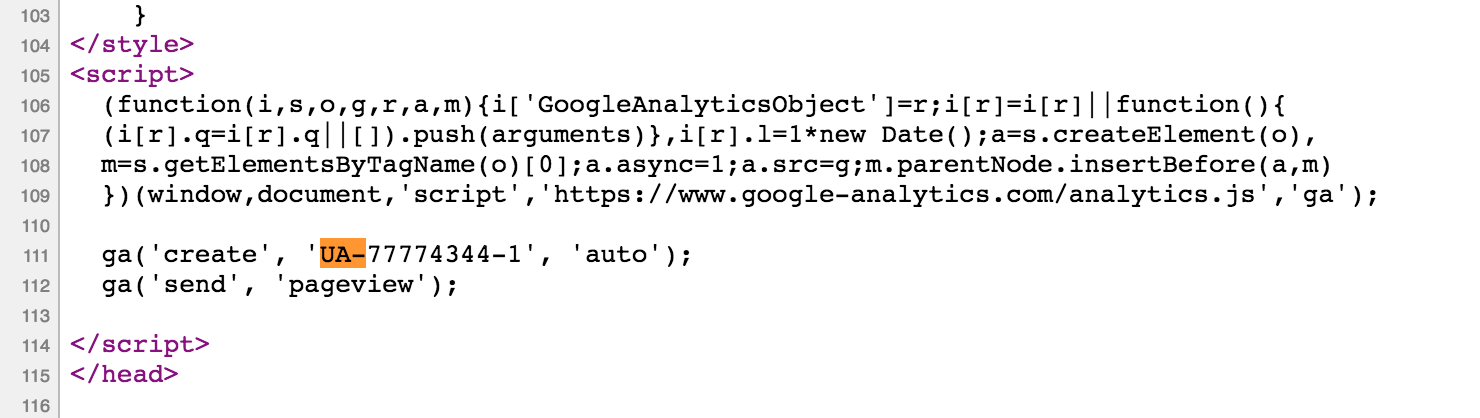
Paginabron website raadplegen
Om de paginabron van een website te raadplegen klik je op de rechtermuisknop ergens op jouw website en vervolgens op ‘Paginabron weergeven’. In een nieuw tabblad komt de volledige code van die pagina staan. Via Ctrl + F of Cmd + F zoek je naar ‘UA-’. De Google Analytics zal hiertussen komen staan.

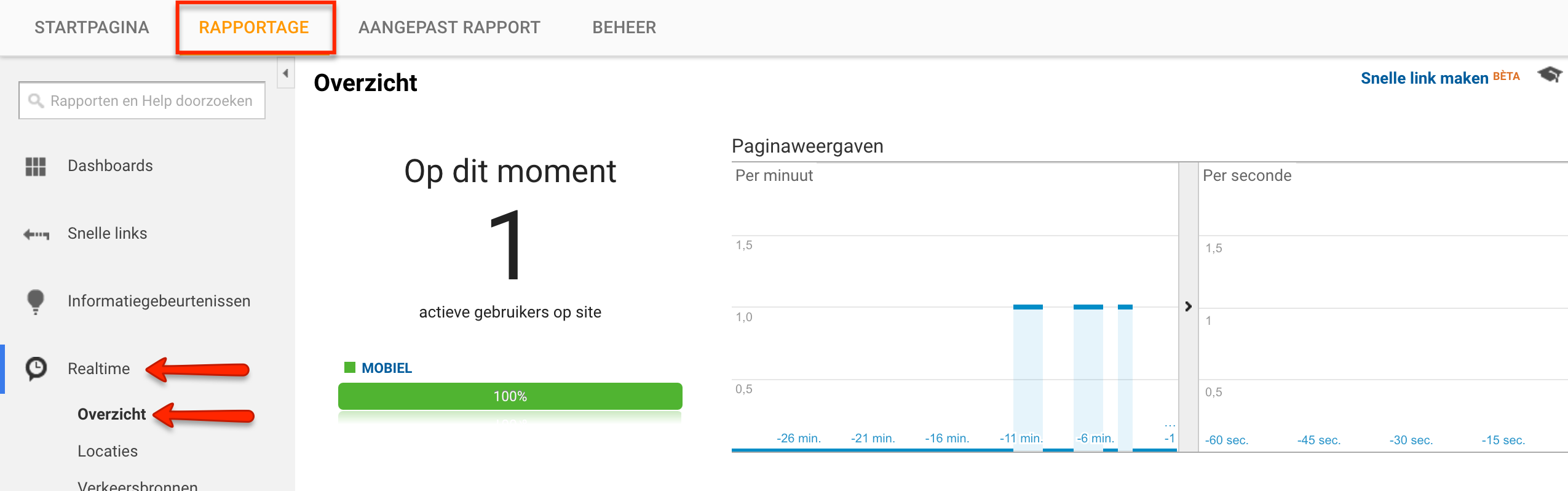
Realtime Google Analytics
- Ga naar Google Analytics en klik op ‘Rapportage’
- Vervolgens klik je op ‘Realtime’ en op ‘Overzicht’
- Als je alle stappen goed gevolgd hebt, zou er op dit moment 1 actieve gebruiker moeten zijn op jouw website (jezelf).

Ga naar een andere pagina en Google Analytics zal dit in realtime aangeven bij ‘Belangrijkste actieve pagina’s’








